React Nativeで利用するRealmのアカウント作成とアプリケーションの作成(Expoでは利用できない)
参考ページ
https://docs.mongodb.com/realm/react-native/quick-start
MongoDBCloudの登録と設定
MongoDBAtlasでアカウント作成
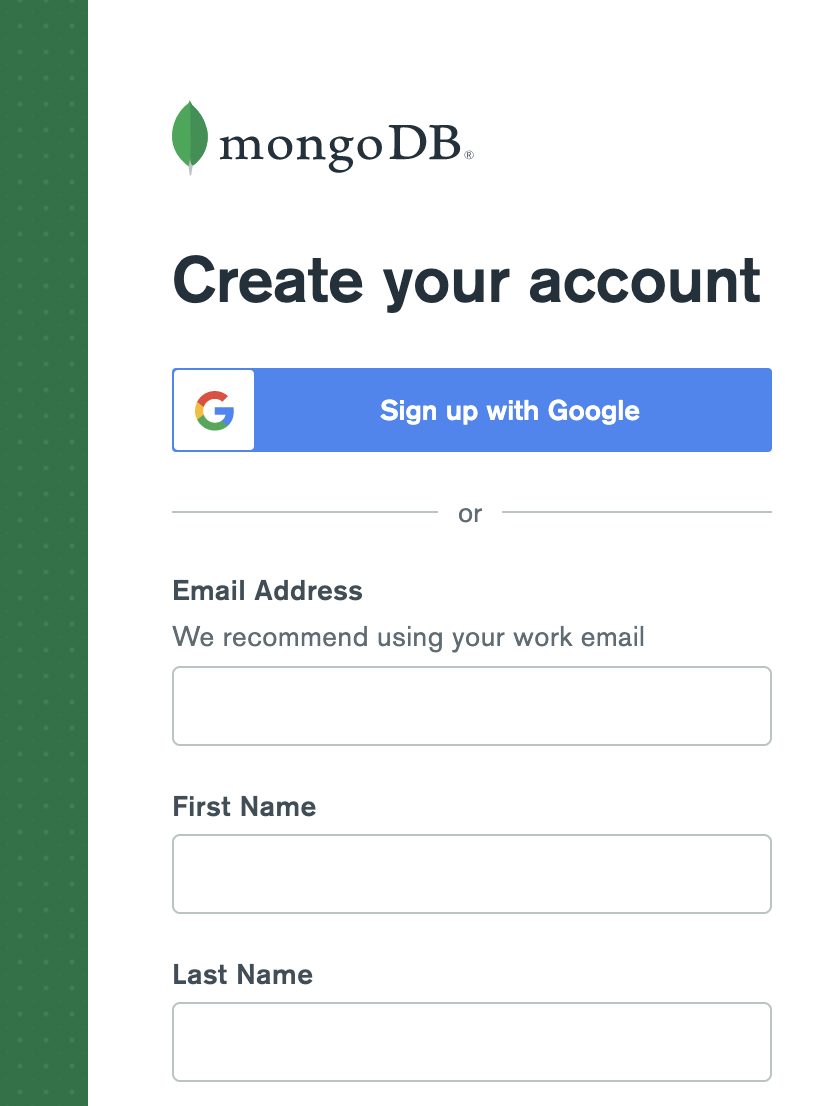
下記のページからアカウントを作成する account.mongodb.com
アカウント情報入力

- 利用規約に同意する

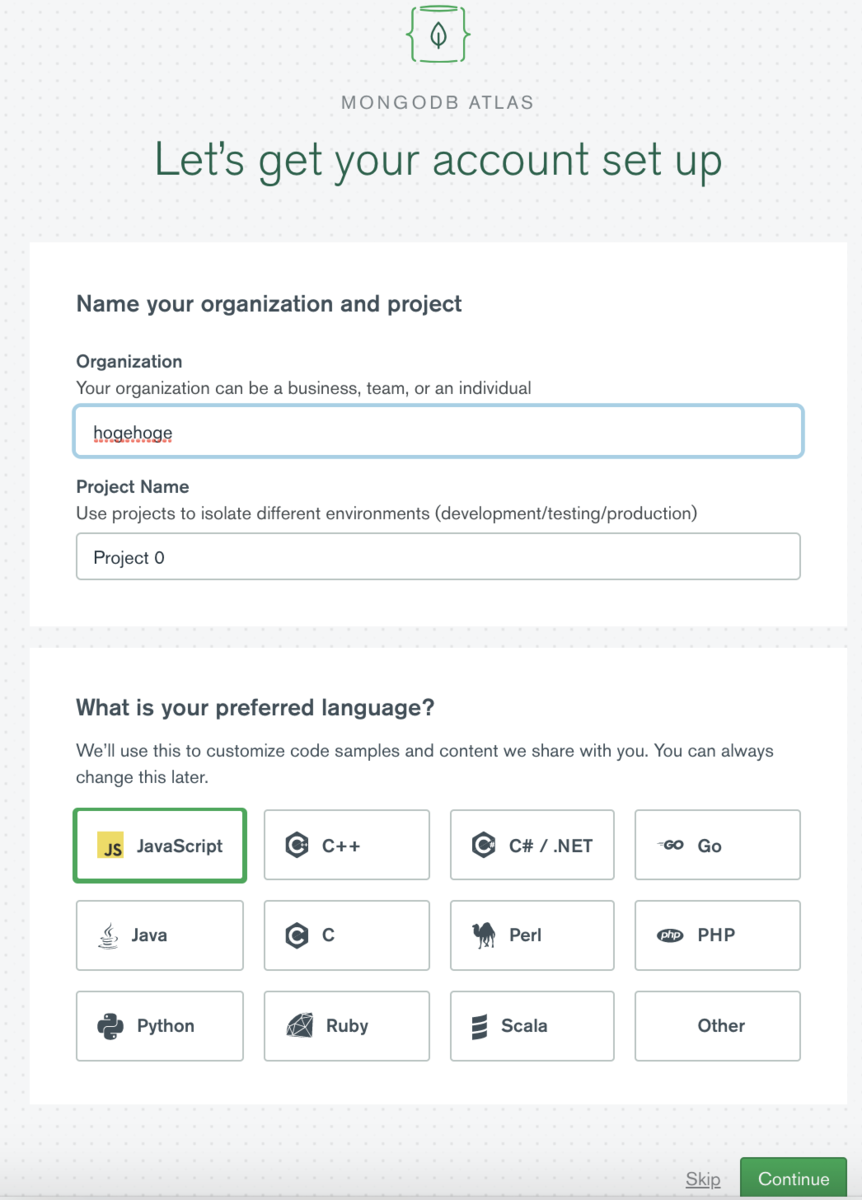
- グローバルメニューにある「Realm」を選択してプロジェクトの作成を行う。
- JavaScriptを選択する

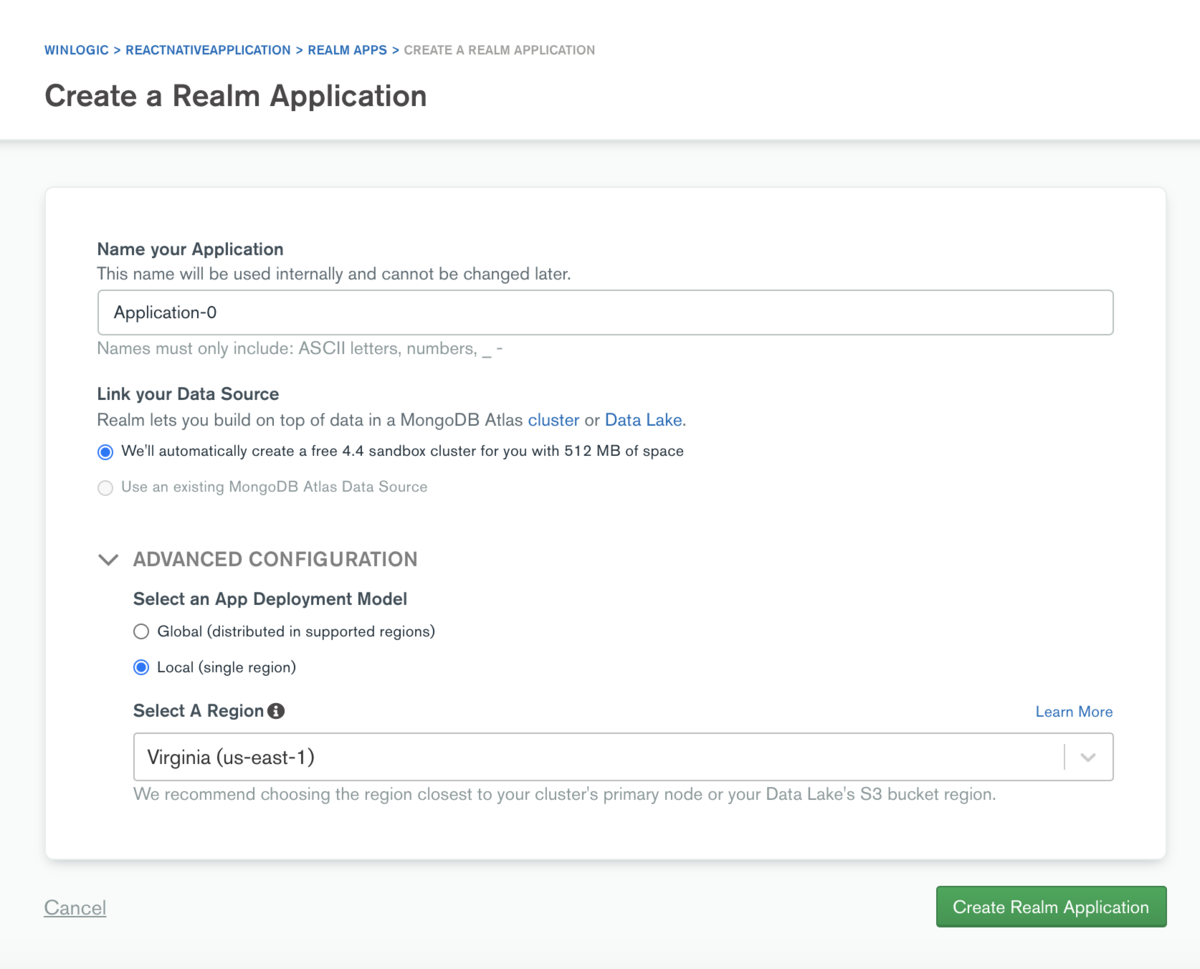
アプリケーションの作成
- MongoDBデータベースとリアルタイムで同期するクロスプラットフォームの設定
作成するアプリケーションをReactNativeなら「Mobile」→「ReactNative」→「No, I'm starting from scratch Start a New Realm App」を選択してStartボタンをクリックする

アプリケーション名と利用するリージョンを指定する。アプリケーション名は1度指定すると変更できない。

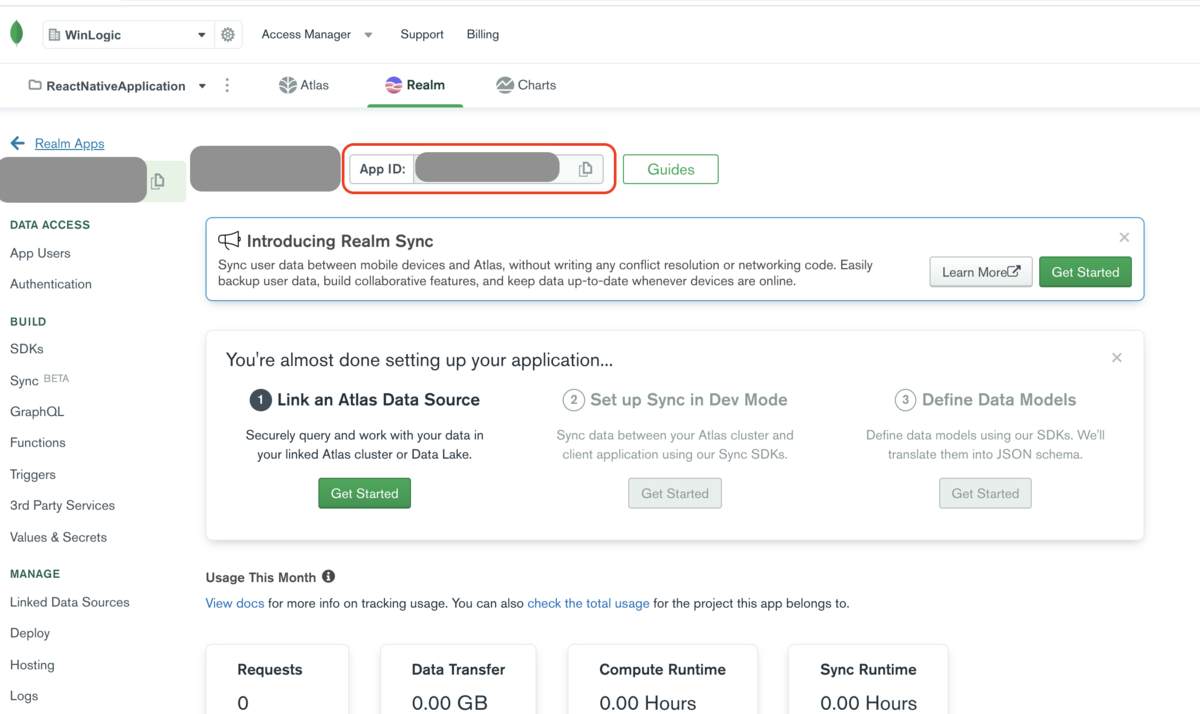
アプリケーションを作成すると、下記の画面が表示され、赤枠の箇所にアプリケーションIDが表示されているので、このアプリケーションIDを利用してReactNative側から利用する

結論
- expoからRealmを利用することができなかったので、アカウントを作成して終わってしまった。今度はWebアプリケーションで試して見たいと思います。