はじめに
docker-compose.ymlの設定
- 下記のdocker-compose.yamlファイルを用意して,
docker-compose buildを実行する
version: "3.8"
services:
dynamodb-local:
command: "-jar DynamoDBLocal.jar -sharedDb -optimizeDbBeforeStartup -dbPath ./data"
image: "amazon/dynamodb-local:latest"
container_name: dynamodb-local
ports:
- "8000:8000"
volumes:
- "./docker/dynamodb:/home/dynamodblocal/data"
working_dir: /home/dynamodblocal
app:
image: "node:lts-alpine"
working_dir: /opt/app/
volumes:
- ./app:/opt/app/
ports:
- "8001:8001"
tty: true
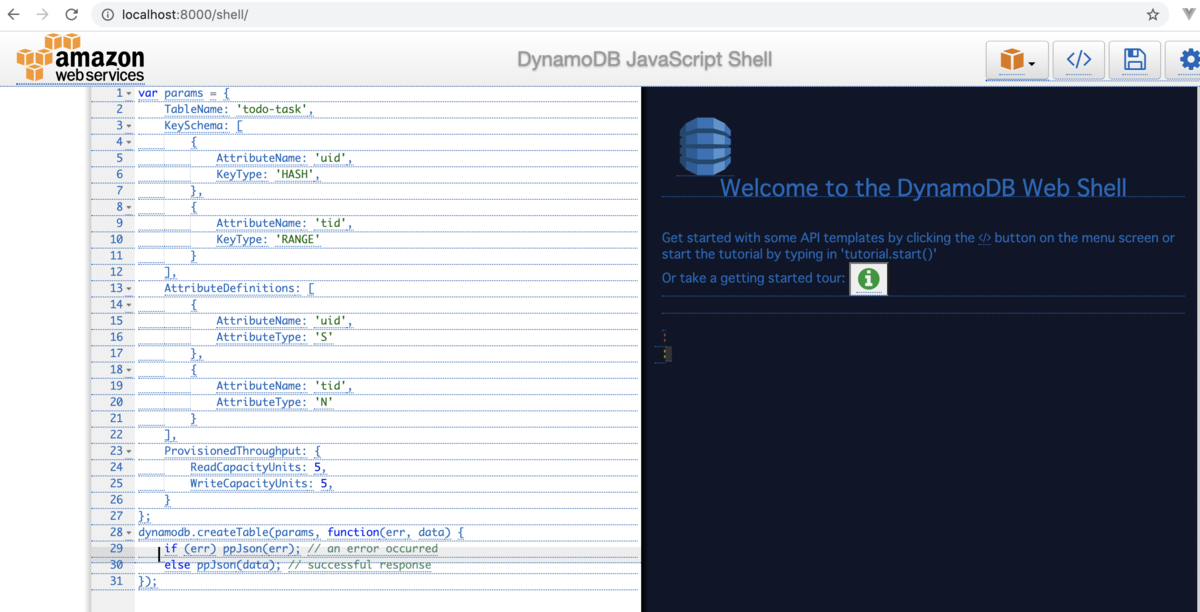
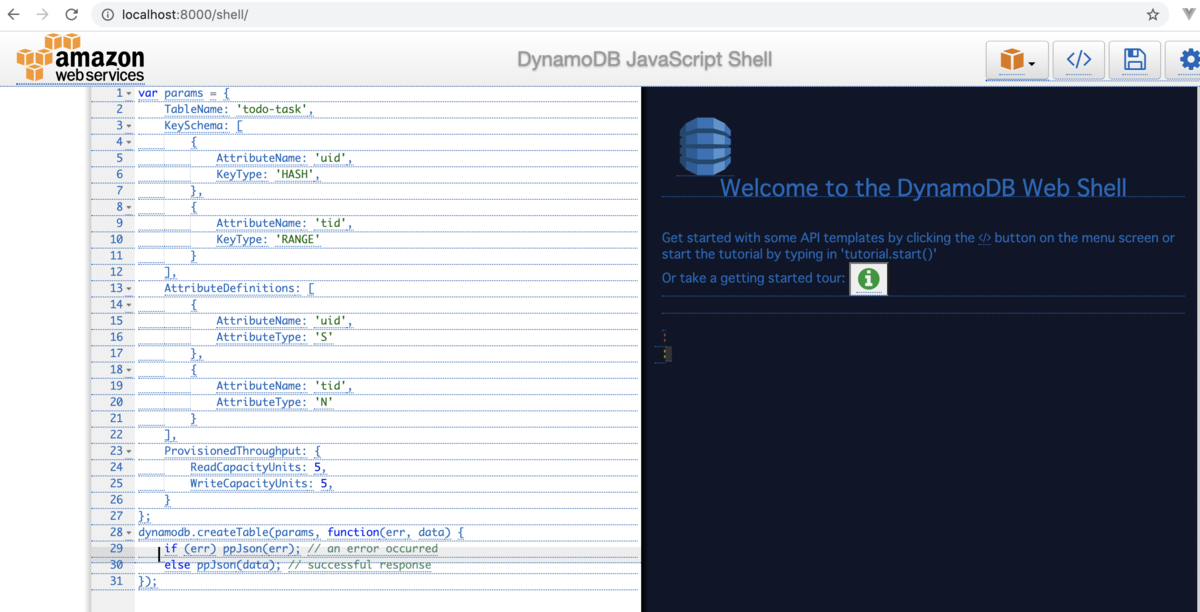
シェル画面へのアクセス
docker-compose up -d で http://localhost:8000/shell/にアクセスするとjavascriptでdynamodbを操作する事ができるshell機能にアクセスする事ができる

シェルに慣れていない場合
インストール
npm install dynamodb-admin
dynamodb adminの起動方法
http://dynamodb-local:8000のdynamodb-localはdockerのコンテナ名を指定します
DYNAMO_ENDPOINT=http://dynamodb-local:8000 ./node_modules/dynamodb-admin/bin/dynamodb-admin.js
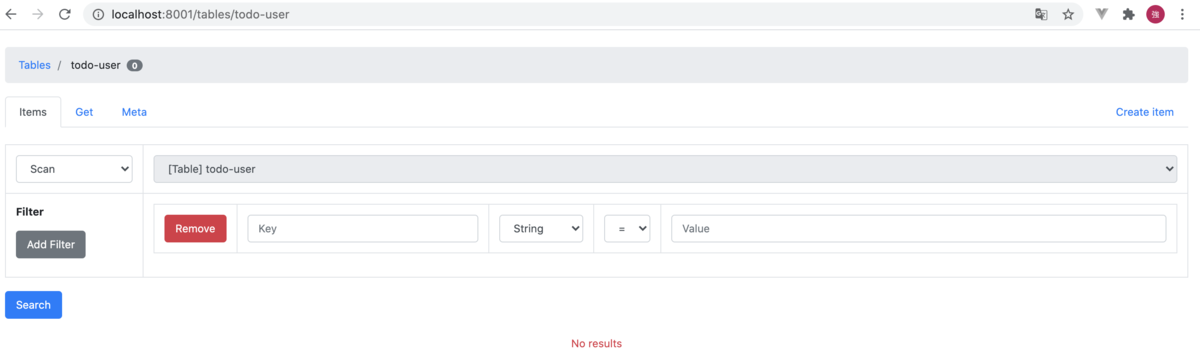
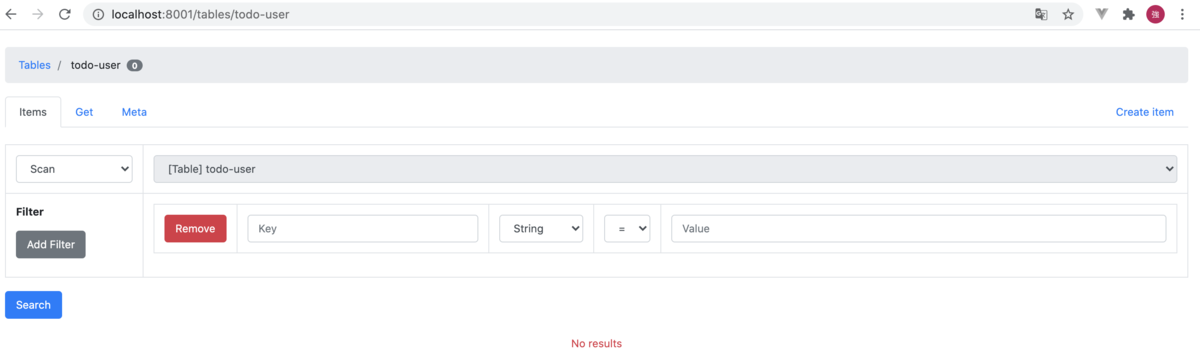
dynamodb adminの画面
- dyanamodbをGUIから操作するインターフェースが提供されるので便利