GraphQL Playgroundを利用する
参考記事
www.gatsbyjs.com
package.jsonファイルの変更
package.jsonファイルのdevelopコマンドを"develop": "gatsby develop"から下記のように書き換える
"scripts": {
"build": "gatsby build",
"develop": "GATSBY_GRAPHQL_IDE=playground gatsby develop",
"format": "prettier --write \"**/*.{js,jsx,ts,tsx,json,md}\"",
"start": "npm run develop",
"serve": "gatsby serve",
"clean": "gatsby clean",
"test": "echo \"Write tests! -> https://gatsby.dev/unit-testing\" && exit 1"
},
動作確認
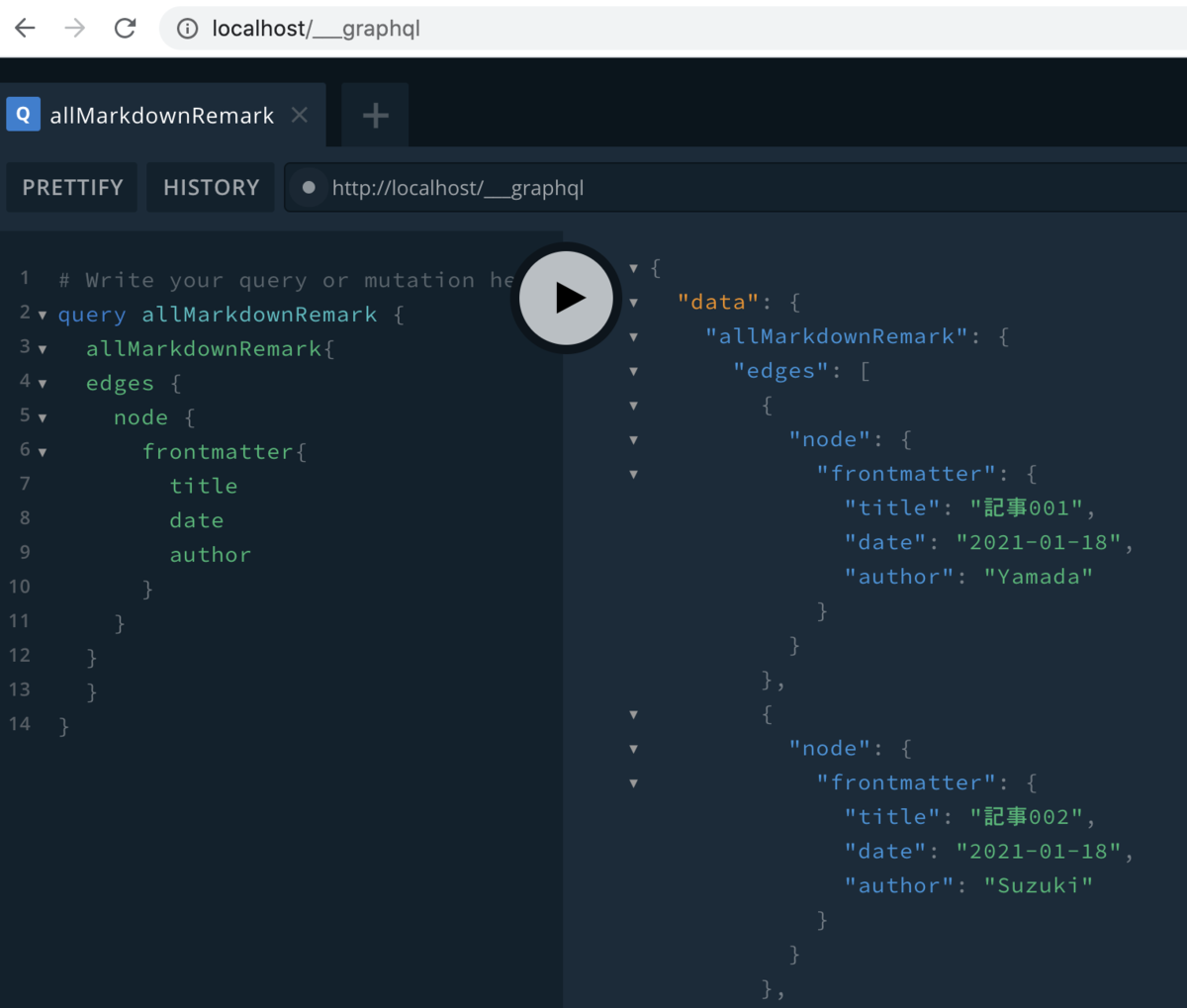
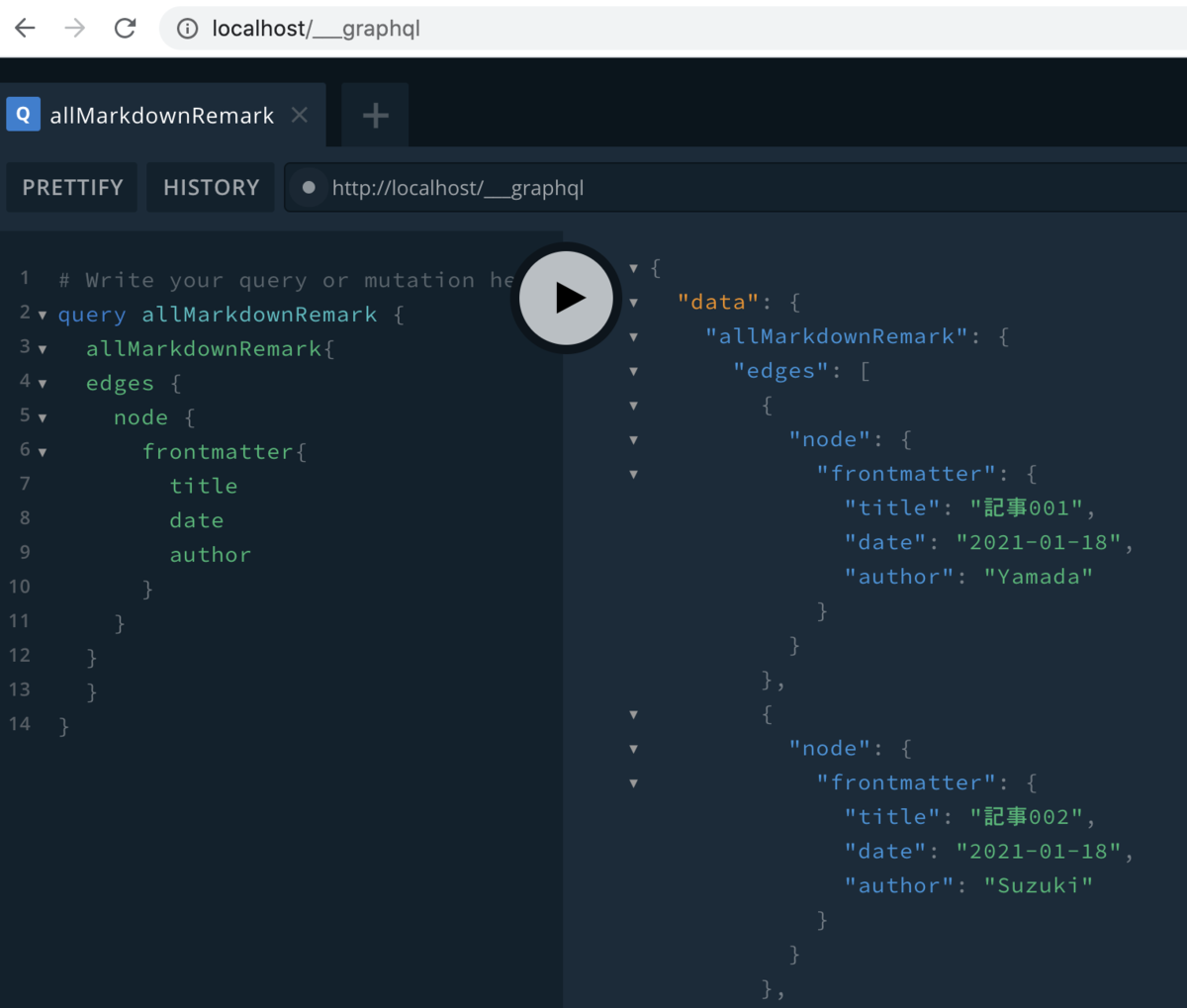
http://localhost/___graphqlにアクセスするとGraphQL Playgroundが利用できることが確認できる

gatsbyjsでmarkdownのデータを取得する
参考記事
コード
src/pages/index.jsファイル内で下記の記述をする- データ取得用のクエリは上記の動作確認で利用したqueryを利用して取得したデータをconsole.logで出力する
import { graphql, useStaticQuery } from "gatsby"
(省略)
const IndexPage = () => {
const data = useStaticQuery(graphql`
query allMarkdownRemark {
allMarkdownRemark{
edges {
node {
frontmatter{
title
date
author
}
}
}
}
}
`)
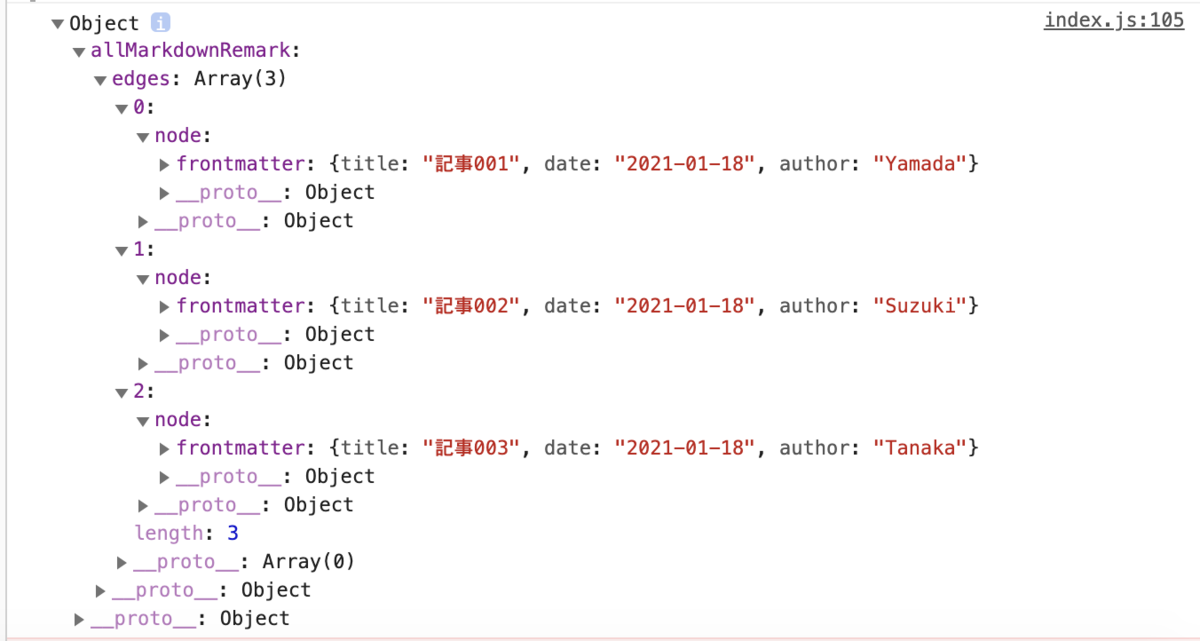
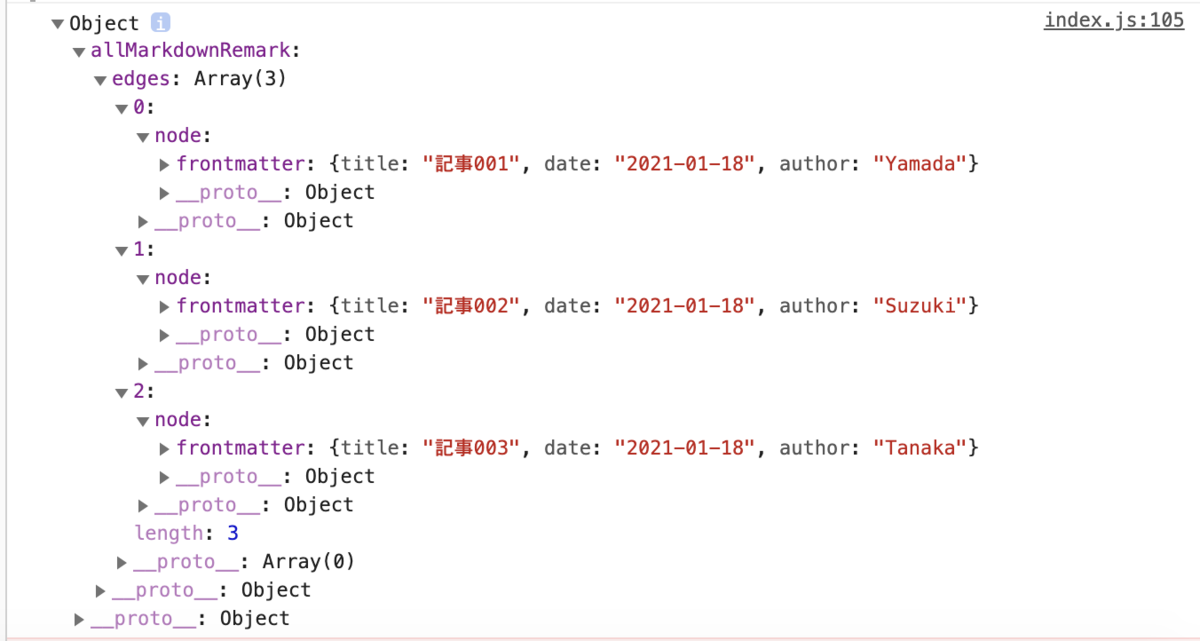
console.log(data)
(省略)
実行結果