インストール
# yarn add gatsby-transformer-remark
# yarn add gatsby-remark-images
# yarn add gatsby-remark-relative-images
参考URL
gatsby-transformer-remark
gatsby-remark-images
gatsby-remark-relative-images
gatsby-source-filesystem
設定
src/gatsby-config.jsファイルに下記の記述を追加する
plugins: [
(省略)
// マークダウンを格納しているフォルダを指定する
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/posts`,
},
},
// マークダウン関連の設定
{
resolve: `gatsby-transformer-remark`,
options: {
// CommonMark mode (default: true)
commonmark: true,
// Footnotes mode (default: true)
footnotes: true,
// Pedantic mode (default: true)
pedantic: true,
// GitHub Flavored Markdown mode (default: true)
gfm: true,
// Plugins configs
plugins: [
{
resolve: 'gatsby-remark-relative-images'
},
{
resolve: 'gatsby-remark-images',
options: {
maxWidth: 600,
}
}
],
},
(省略)
],
マークダウンの内容
src/posts/blog-001.mdファイルを作成する
---
title: "記事001"
date: "2021-01-18"
---
記事 001
## 概要
1. テスト 1
2. テスト 2
3. テスト 3
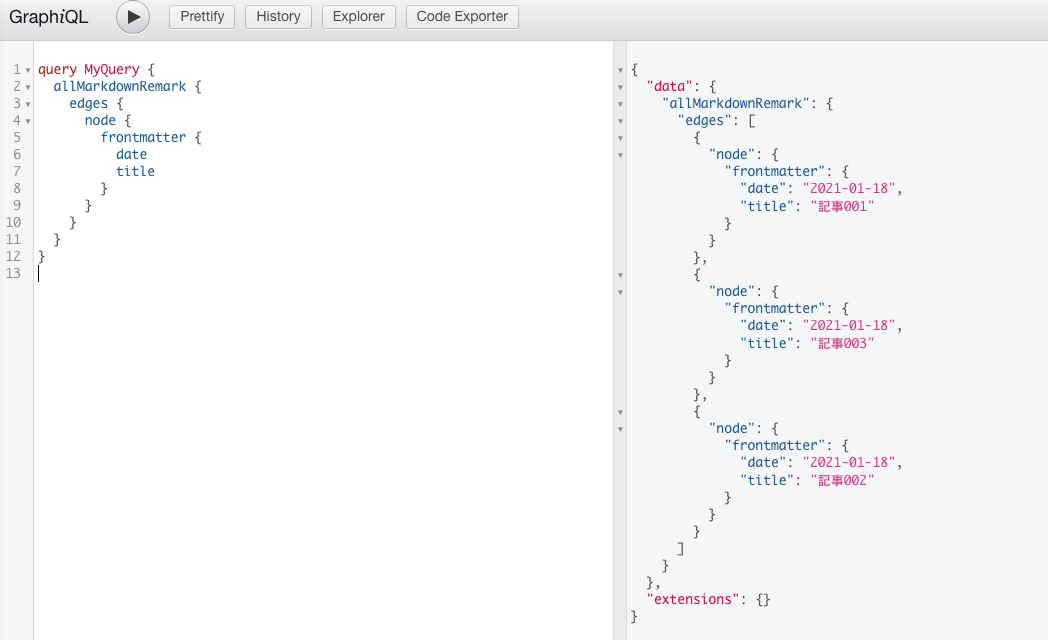
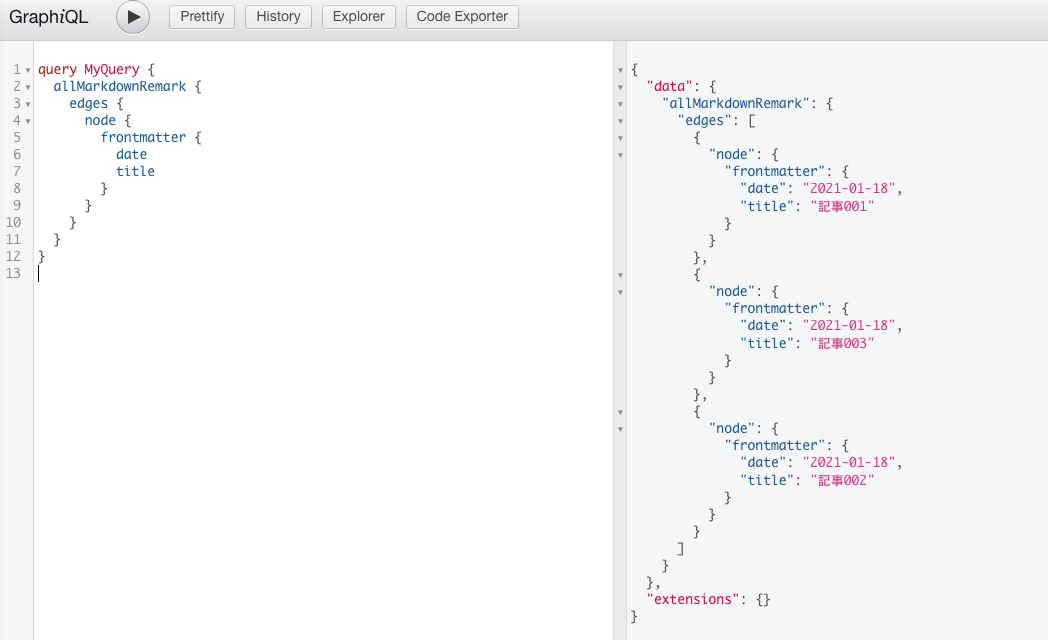
マークダウンデータを取得するquery
query MyQuery {
allMarkdownRemark {
edges {
node {
frontmatter {
date
title
}
}
}
}
}
実行結果