はじめに
strapi.io
更新系クエリーの作成
queries/article-create.gqlファイルを作成し下記のように記述する
mutation createArticle($title: String, $details: String) {
createArticle(input: { data: { title: $title, details: $details } }) {
article {
id
title
details
}
}
}
コード
<template>
<div>
<input v-model="title">
<input v-model="details">
<hr>
<button @click="hogehoge">
登録
</button>
</div>
</template>
<script>
import articleCreate from '@/queries/article-create'
export default {
data () {
return ({
title: '',
details: ''
})
},
methods: {
hogehoge () {
this.$apollo.mutate({
mutation: articleCreate,
variables: {
title: this.title,
details: this.details
}
})
}
}
}
</script>
実行結果
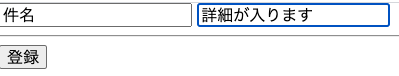
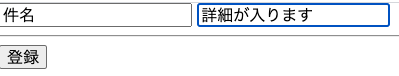
- 作成した画面のイメージ

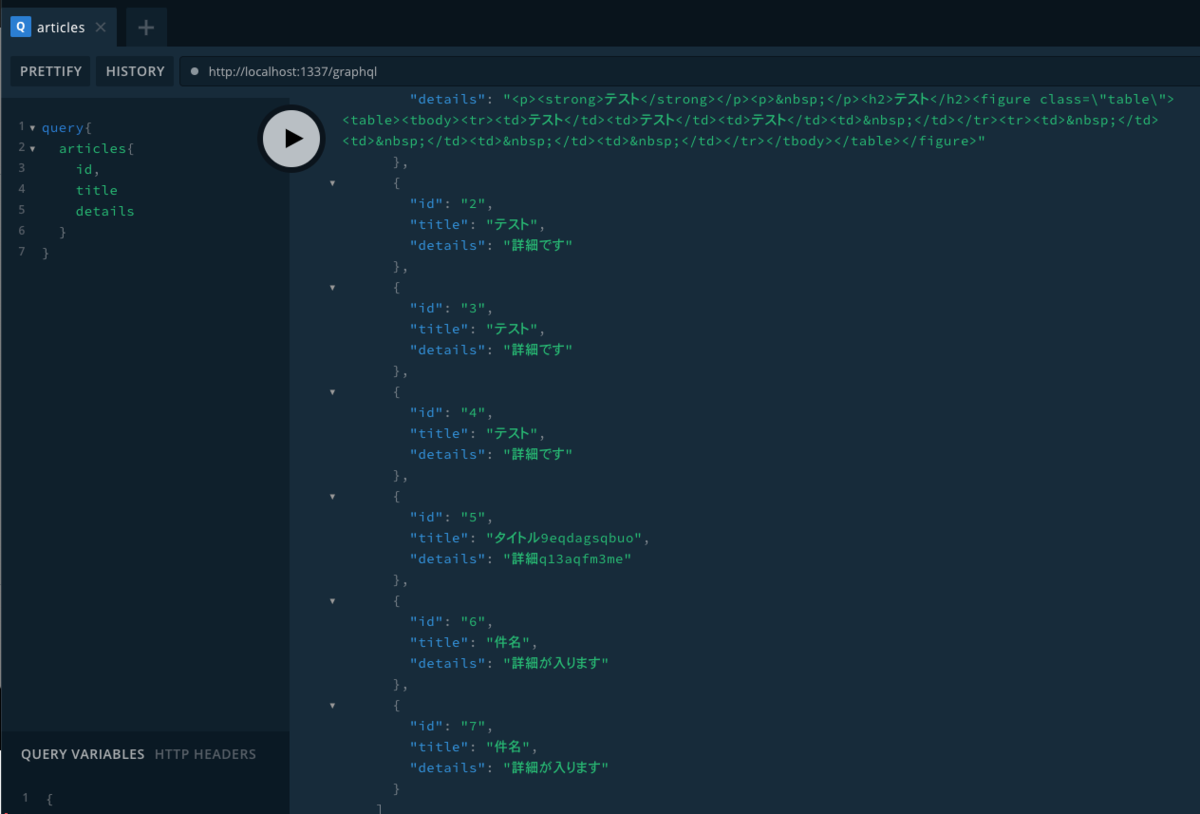
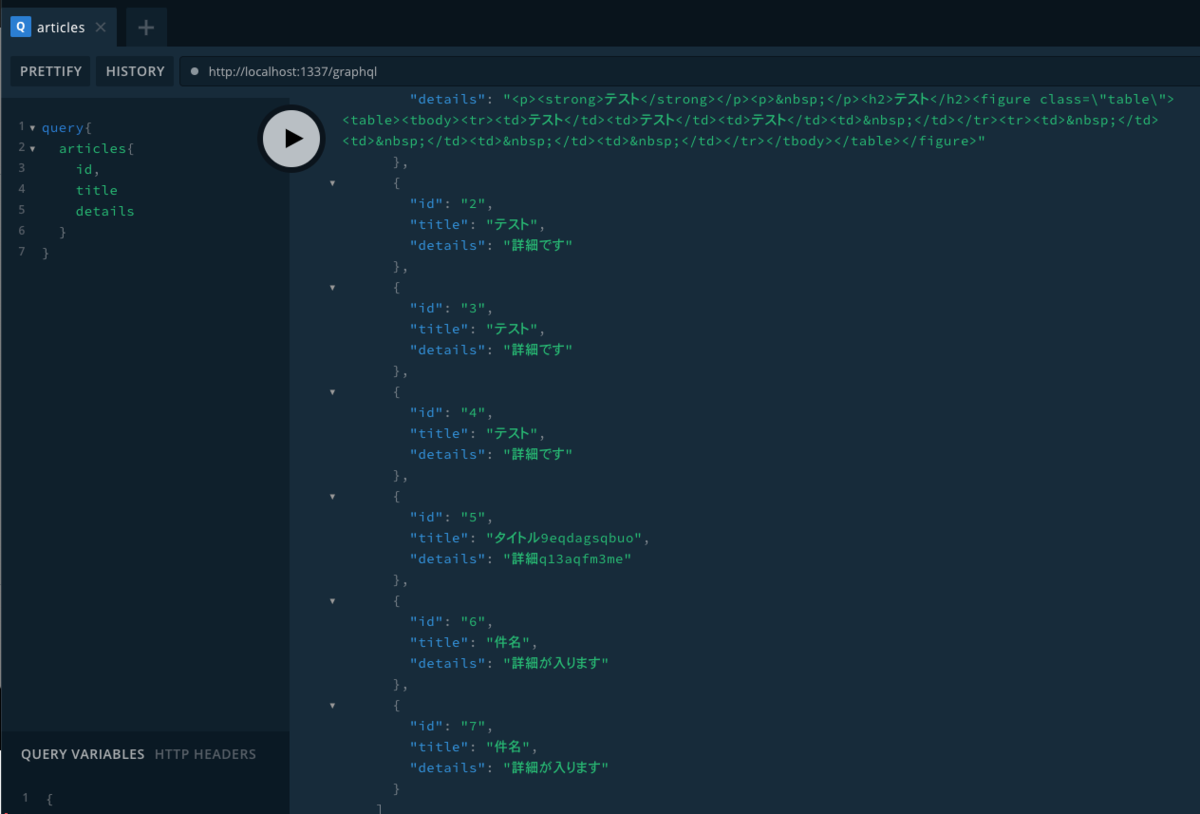
- strapiに反映されていることが確認できる