はじめに
- 前回にRust環境をつくるためにDockerfileでRust/Rocketをインストールして動かした自動で環境構築できる状態ではなかった。
- 今回はDocker Composeを利用してコマンド数回で環境構築できる環境を構築する
前回の記事
DockerでRustのRocketフレームワークが利用できる環境を構築する px-wing.hatenablog.com
RustのHotReloadをする方法 px-wing.hatenablog.com
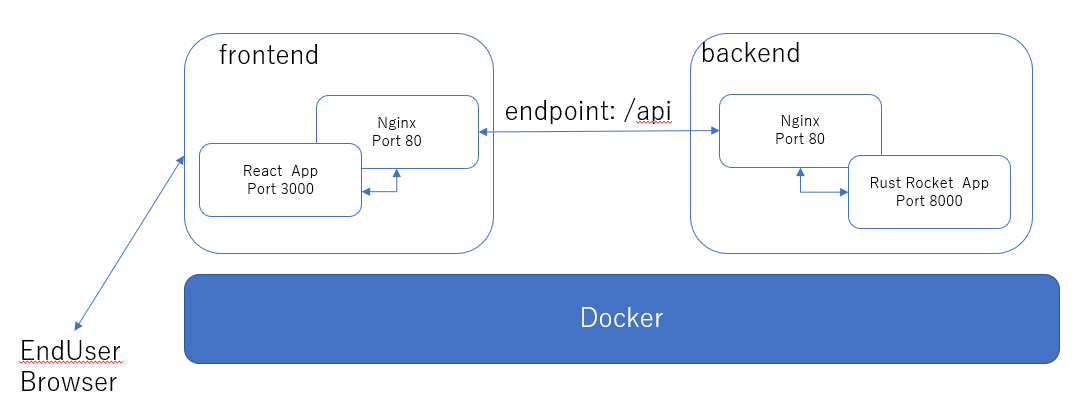
今回DockerComposeで構築する環境
- FontendはNginxとReact
- BackendはNginxとRust+Rocketフレームワーク。正直、BackendにいるNignxはなくしてたいのですが、いないと通信がうまくいかずNginxをかましている

起動手順
- 下記のコマンドを実行するとReactとRocketのプロジェクト初期状態の状態で起動できる
$ git clone https://github.com/TsuyoshiMorita-freelance/docker-rust-react.git $ cd docker-rust-react $ docker-compose build $ docker-compose up -d Reactのサーバーを起動する $ docker exec -it frontend /bin/ash $ cd /srv/www/src/ $ yarn start
Backend
http://localhost:8000/apiでアクセスするとBackend側のRocketフレームワークに直接アクセスすることが出来るhttp://localhost/apiでもアクセスでき、この場合、フロント側のNigixを経由してBakendのNingx⇒Rocktフレームにアクセスされる
Front
http://localhostでアクセスすると初期時の画面が表示される
各バージョン
- React 16.13.1
- Rust 1.46.0
- Rocket 0.4.5 github.com
RustとReactを勉強する環境が構築できたので、何かしら作っていく予定です。