はじめに
- HTMLやCSSが得意でないバックエンドエンジニアよりの人が簡単にそこそこのレイアウトを構築する
- bootstrapは以前利用したことあるが、詳しくはしならないレベルの状態で画面を作成する
- reactもあまり触ったことない人がReactで会員登録フォームをつくる
このゴールは
- ReactBootstrapで会員登録フォームを作成する(入力画面だけ)
- 必須項目のチェックをする(HTML5の入力チェックはつかわず。)
ポイント
noValidate を指定してHTML5の入力チェックを無効にする- 登録ボタンを押したときに未入力の項目があったらエラーメッセージおよびフィールドを赤くする
実際のコード
import React, {useState} from 'react'
import {Form, Button, Row, Col} from 'react-bootstrap'
import './siginin.css';
const SignIn = () => {
const [validated, setValidated] = useState(false)
const handleSubmit = (event) => {
const form = event.currentTarget;
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
setValidated(true);
};
return (
<>
<h4>会員登録フォーム</h4>
<Form noValidate validated={validated} onSubmit={handleSubmit}>
<Form.Group controlId="formGroupName">
<Form.Label>ユーザー名</Form.Label>
<Form.Control type="name" placeholder="Enter name" required/>
<Form.Control.Feedback>OK!</Form.Control.Feedback>
<Form.Control.Feedback type="invalid">ユーザー名を入力して下さい。</Form.Control.Feedback>
</Form.Group>
<Form.Group controlId="formGroupEmail">
<Form.Label>メールアドレス</Form.Label>
<Form.Control type="email" placeholder="Enter email" required/>
<Form.Control.Feedback>OK!</Form.Control.Feedback>
<Form.Control.Feedback type="invalid">メールアドレスを入力して下さい。</Form.Control.Feedback>
</Form.Group>
<Form.Row>
<Form.Group as={Col} md="3" controlId="validationCustom03">
<Form.Label>性別</Form.Label>
<div key='inline-radio' required>
<Form.Check inline label="男性" name="sex" type='radio' id='inline-radio-1' required/>
<Form.Check inline label="女性" name="sex" type='radio' id='inline-radio-2' required/>
</div>
</Form.Group>
<Form.Group as={Col} md="9" controlId="validationCustom04">
<Form.Label>誕生日</Form.Label>
<Form.Control type="date" placeholder="Enter Birthday" required/>
<Form.Control.Feedback>OK!</Form.Control.Feedback>
<Form.Control.Feedback type="invalid">誕生日を入力して下さい。</Form.Control.Feedback>
</Form.Group>
</Form.Row>
<Form.Group controlId="formGroupPassword">
<Form.Label>パスワード</Form.Label>
<Form.Control type="password" placeholder="Password" required/>
<Form.Control.Feedback>OK!</Form.Control.Feedback>
<Form.Control.Feedback type="invalid">パスワードを入力して下さい。</Form.Control.Feedback>
</Form.Group>
<div className='text-center'>
<Button variant="primary" type="submit">ユーザー登録</Button>
</div>
</Form>
</>
)
}
export default SignIn
実現できなかったこと
- 未入力チェック以外で半角文字チェックや文字数チェックを入れたい。
- ラジオボタンの未入力時のエラーメッセージを出したい。(※色々調べたけどみつからないので断念)
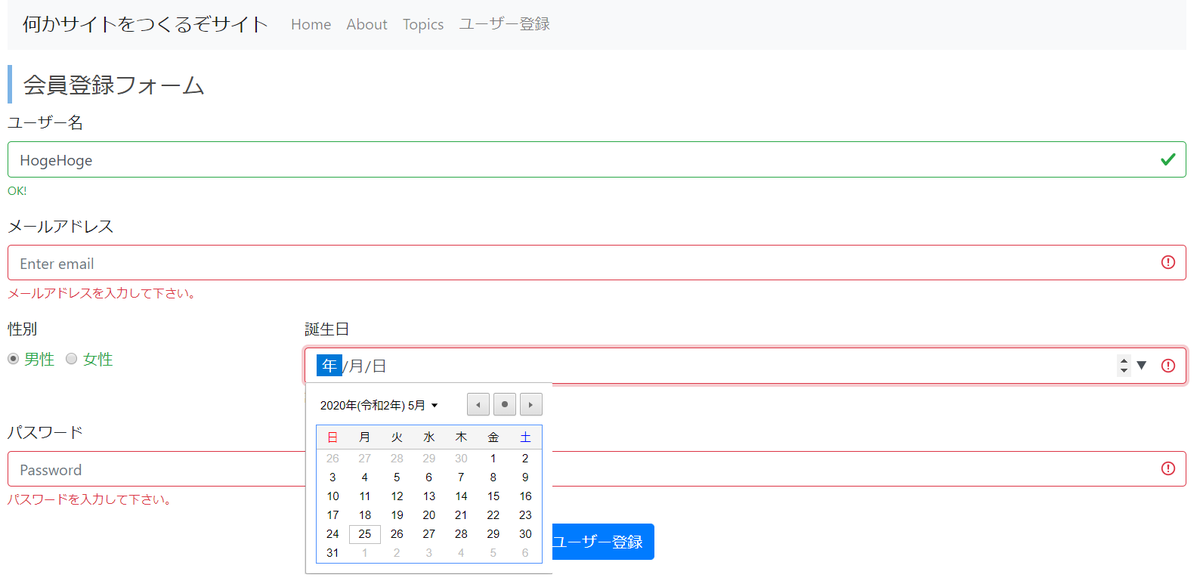
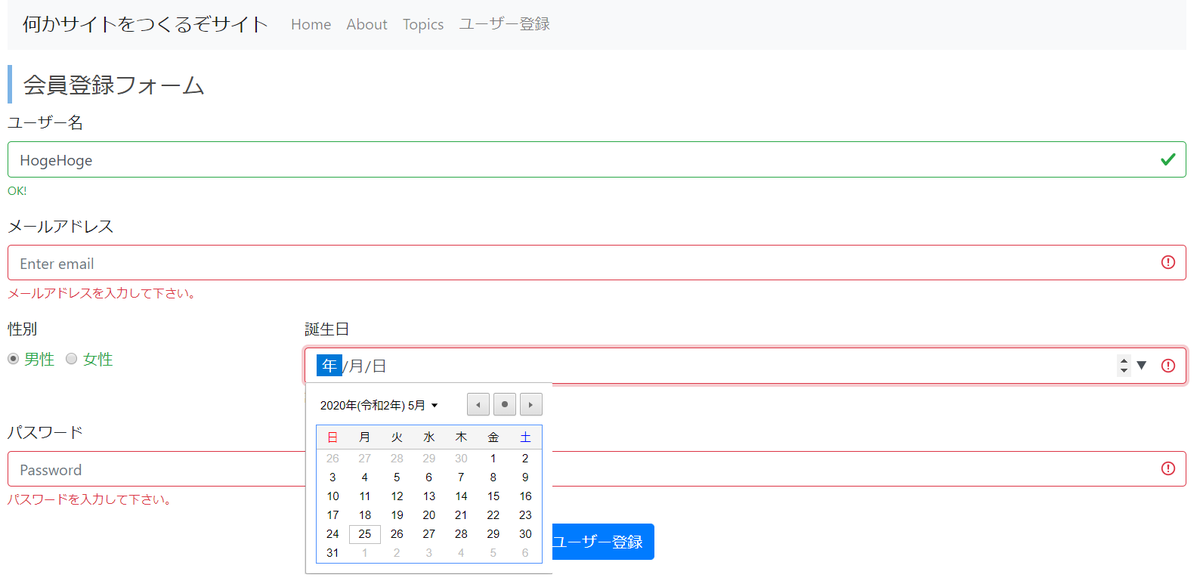
実際の作成できた画面