はじめに
コード
app/features/task/taskSlice.jsファイルを作成する
import { createSlice } from '@reduxjs/toolkit';
export const taskSlice = createSlice({
name: 'task',
initialState: {
currentId: 3,
tasks: [
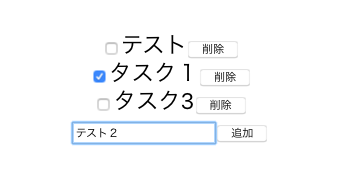
{ id: 1, title: 'タスク1', done: false },
{ id: 2, title: 'タスク2', done: false },
{ id: 3, title: 'タスク3', done: false }
]
},
reducers: {
createTask: (state, action) => {
// タスクの新規作成
state.currentId += 1;
const newTask = {
id: state.currentId,
title: action.payload,
done: false
}
state.tasks = [newTask, ...state.tasks]
},
doneTask: (state, action) => {
// 取得したIDのタスクのdoneステータスを変更する
const task = state.tasks.find((t)=> t.id === action.payload.id)
if (task){
task.done = !task.done;
}
},
deleteTask: (state, action) => {
// 取得したID以外のタスクを取得してstate.tasksを更新する
state.tasks = state.tasks.filter((t)=> t.id !== action.payload.id)
}
},
});
export const { createTask, doneTask, deleteTask } = taskSlice.actions;
export const selectTasks = state => state.task.tasks;
export default taskSlice.reducer;
app/store.jsファイルに上記で作成したtaskSliceを追加する
import { configureStore } from '@reduxjs/toolkit';
import counterReducer from '../features/counter/counterSlice';
import taskReducer from '../features/task/taskSlice';
export default configureStore({
reducer: {
counter: counterReducer,
task: taskReducer,
},
});
確認
- 上記のファイルを作成した状態で動作確認するとstoreにデータが格納されていることが確認できる